At MaybeWorks, we have an extensive experience in the real estate niche. Our top engineers were developing websites of different complexity, from simple ones to difficult CRM systems with broad functionality. Today we decided to share our real estate expertise and tell you what your website should have.
Types of real estate websites

A real estate website is a modern IT solution that allows companies to automate selling and purchasing real estate. Simple real estate websites reduce marketing and promotion costs, while complex ones improve entire business processes and employees' effectiveness.
You may need several real estate website types for your business to thrive. They have different functionality and demand different human and money resources for development. They are:
- Land sales website. This real estate website allows users to buy and sell land online.
- Real estate aggregator. This real estate website is a personalized web catalog collecting information from different websites about different properties.
- Real estate agency website. This real estate website automates routine realtors' actions, for example, forming a catalog of properties.
- Primary real estate website. This website is aimed at selling new buildings and residential complexes with a visualization of the property and the surrounding infrastructure. New buildings and residential complexes need the right image and systematization. Information presented in the right way increases the confidence of potential customers.
- Systems for business automation. This website implies individual CRM or PMS systems that increase profitability for your company. It allows the automation of many business processes in the real estate company.
At MaybeWorks, our developers worked with all the above-mentioned real estate websites. They were developing backend, front end, and databases on the client side. Below are technical features our developers recommend for building real estate websites.
What technical features should your real estate website have?

Technical features depend on the scale of your real estate website. Below are features that suit websites of any scale and improve overall effectiveness:
- Smart system of lead distribution. You need such a system if you are developing a website for your own residential buildings to sell. The smart system will distribute leads from the real estate website among realtors and managers according to the system's settings.
- Custom analytics. Most real estate websites use third-party analytics that provides limited possibilities. Developing custom analytics allows for analyzing traffic, sales, user behavior, and other data for any metric you want. Custom analytics on the real estate website will tenfold affect your marketing effectiveness.
- Lead activity monitoring system. An automated activity monitoring system will track your leads’ behavior on the website and use pre-set triggers to notify your salespeople when they are needed to push the lead.
- Website moderation via BankID. If you are going to create a real estate website where every user can create account and post ads, you need moderate all that accounts. Manual moderation of website users can be time-consuming. You should solve this problem through BankID or any other automated system for confirming users' identities.
Your real estate website also needs strong architecture. It entirely depends on the future load on your website. The more people you are waiting for, the more robust architecture should be.
What additional functionality should your real estate website have?

All the projects our top engineers were working on developed the following additional features:
- Information preservation. Before a person buys a property, there is a long decision-making period. For this purpose, it is crucial to allow users to save the information on the property of interest in PDF format.
- Online chat (chatbot). Users may have questions when browsing your real estate website. You should implement a chatbot to solve this problem.
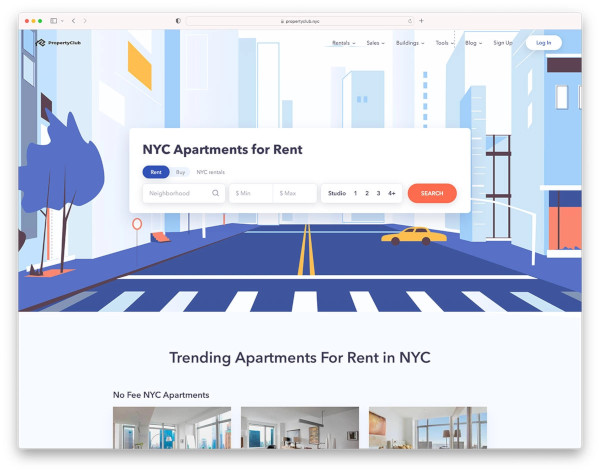
- Interactive map search. Geographical search allows making buying property more convenient for users. For this purpose, your real estate website should be integrated with the cadastral system or Google maps.
- Calculator of real estate price. Your website should have a loan calculator, which will help users calculate all the financial parameters of the deal.
- Favorites section. A large variety of real estate objects can make it difficult for users to find a suitable option. It is worth developing a filtering system that allows users to hide and add different real estate objects to favorites.
MaybeWorks developers were assisting real estate projects even in the most challenging tasks. Our top engineers specialize in building complex projects for the real estate industry. We can help with your project, no matter how complex it is.
What interface features should your real estate website have?

5 interface features your real estate website should have:
- Layout images. These images will help to save time and familiarize the user with the parameters of the selected real estate object.
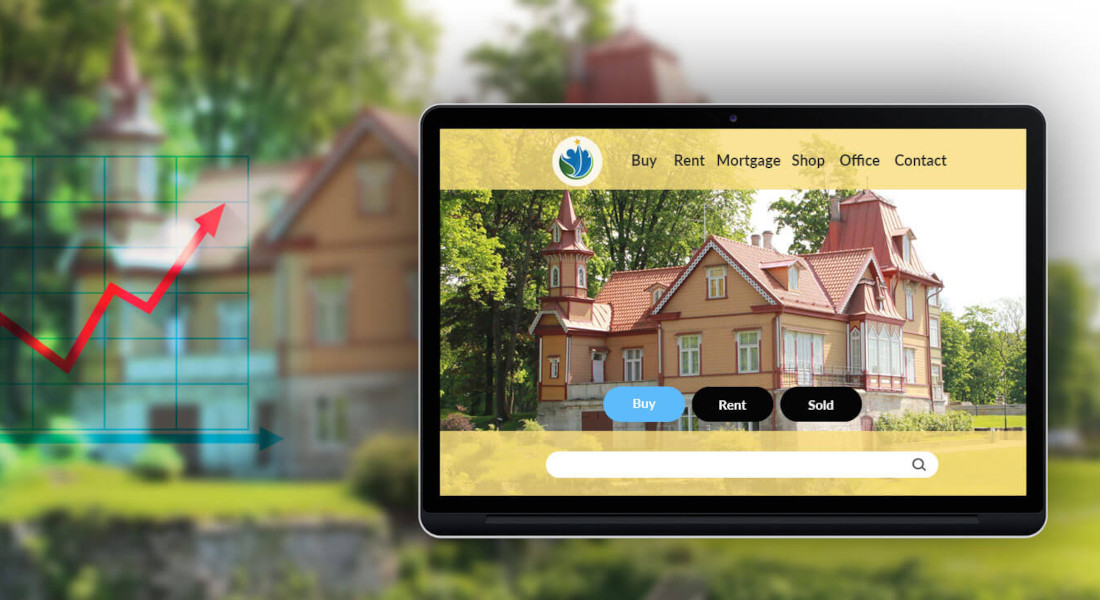
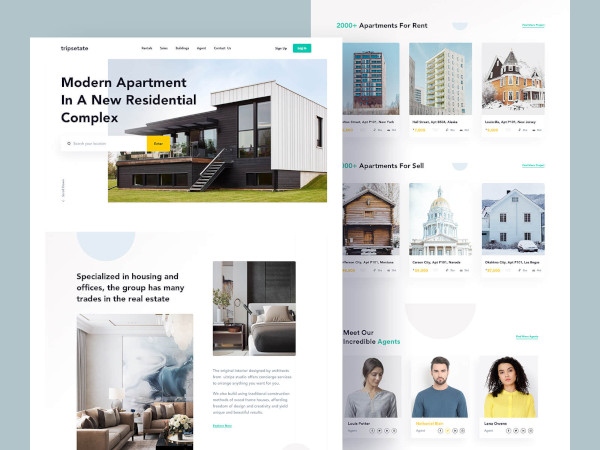
- Photographies of objects. Images have a more significant marketing effect than text. Photos of objects must be of good quality and optimized for high loads.
- Interactive and animated design. Creating interactive elements on your website will build an emotional connection between you and your customers. Animations and smooth transitions affect the user more than plain text.
- Great UX design. The interface of your real estate website should be as easy as possible for users to perform the target action. Main functionality, registration, personal account, and facility information should be available in a few clicks.
- Three-dimensional tour of your facilities. This functionality is projected through the 360° photos technology. This system provides a virtual tour of your facilities.
It also will be great if you add your real estate company certificates. For real estate websites, it is vital to provide certificates, licenses, and other approvals. These images increase user loyalty.
MaybeWorks expertise in real estate website development

When developing a real estate website, our top engineers pay maximum attention to the convenience and security of the project. They can assist in creating the functionality of any complexity by integrating them into your team as if they work on your side.
Our best case study is a global real estate platform. It is a global real estate portal that provides consumer data and proposes a user-friendly way to check information on any property. A startup hired our top engineers to optimize an existing code and bring valuable functionality to the application. They were responsible for:
- New website design implementation
- Map with properties development
- Implementation of the mobile view for the application
Thanks to the team`s augmentation with MaybeWorks top engineers, the global real estate platform`s functionality was delivered on time while the existing code was fully optimized.
Feel free to contact us to discuss our real estate website development assistance.